Формы в HTML-документах
Формы HTML позволяют получать информацию от читателей. До сих пор мы обсуждали только способы вывода данных, теперь речь пойдет об обратном действии. Формы дают возможность запрашивать информацию в виде свободного текста, получать ответы типа "да/нет" или делать выбор из нескольких опций.
Вы можете использовать формы с различными целями. Простейшим примером является размещение формы, куда читатели, посетившие сайт, смогут записать свои отзывы. Круг применения форм HTML ограничивается только вашей фантазией.
Тег <FORM>
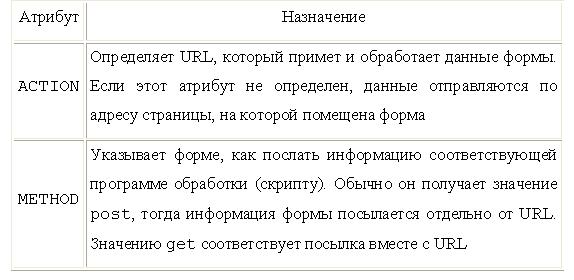
Этим тегом начинается каждая форма. В нем нужно определить два атрибута, указывающих используемый скрипт и метод посылки данных (таблица 3).
Пример
<FORM METHOD="post" ACTION="/cgi-bin/comment_script">
...
</FORM>
В этом примере дано указание браузеру отправить заполненную форму для обработки скриптом comment_script, расположенным в каталоге cgi-bin вашего сервера, и использовать метод посылки post.
На странице можно расположить любое число форм, однако, нужно следить за тем, чтобы не поместить одну форму в другую.
Таблица 3 – Атрибуты тега <FORM>

Работа с тегами <FORM>
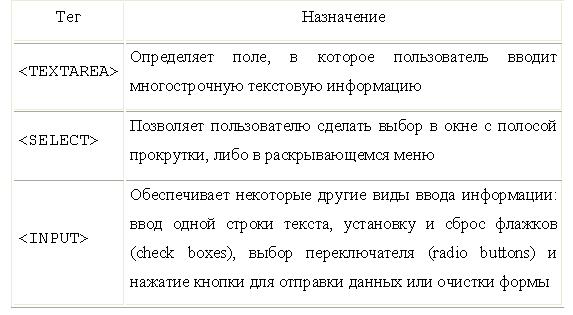
В HTML существует три тега для создания различного типа полей в форме (таблица 4): <TEXTAREA>, <SELECT> и <INPUT>. Любое их количество может быть размещено в контейнере между тегами <FORM> и </FORM>.
Таблица 4 – Теги для создания полей в форме

Тег <TEXTAREA>
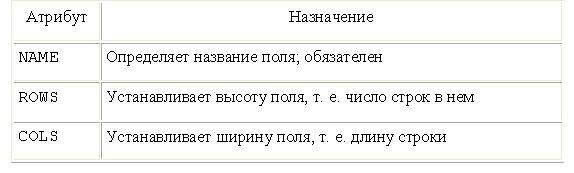
Этот тег предназначен для построения поля с целью ввода многострочный текстовой информации. В контейнере TEXTAREA допускается размещать любой текст, который будет выведен в поле ввода по умолчанию. Атрибуты этого тега указаны в таблице 5.
Таблица 5 – Атрибуты тега <TEXTAREA>

Пример
<HTML><BODY>
<FORM>
<TEXTAREA> Какой-то текст </TEXTAREA>
</FORM>
</BODY> </HTML>

При помощи атрибутов ROWS и COLS можно задать поле любого размера. Хотя эти атрибуты не являются обязательными, они не имеют определенных значений по умолчанию (для каждого браузера эти значения различны), поэтому лучше их всегда указывать явно.
Тег <SELECT>
Этот тег используется для создания всплывающего меню или списка опций с полосой прокрутки. Список опций и пункты меню располагаются внутри контейнера SELECT. Аналогично тегу <TEXTAREA>, <SELECT> требует обязательного определения имени в атрибуте NAME. Количество опций указывается в атрибуте SIZE. Атрибуты тега <SELECT> перечислены в таблице 6.
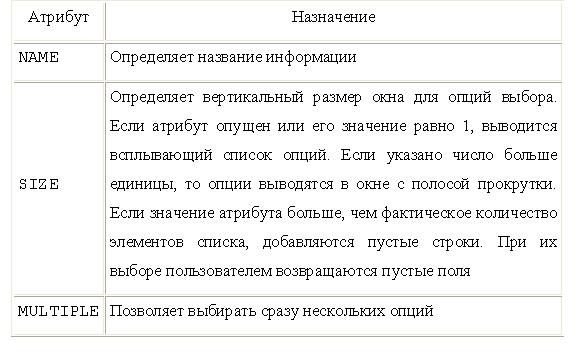
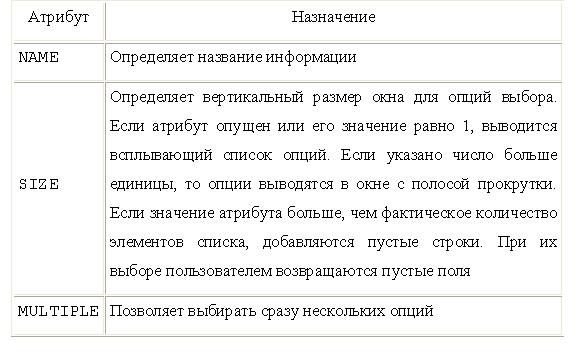
Таблица 6 – Атрибуты тега <SELECT>

Список опций включается в контейнер <SELECT> при помощи тега <OPTION>. Этот тег имеет два атрибута (таблица 7).
Таблица 7 – Атрибуты тега <OPTION>

Пример
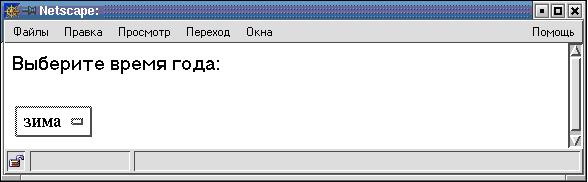
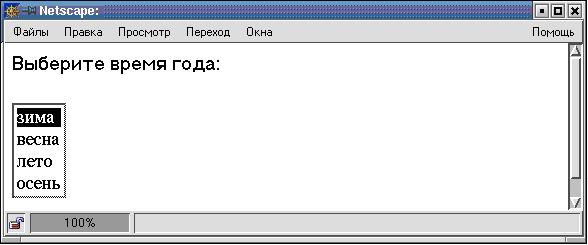
Ниже приведено содержимое двух HTML-документов, содержащих похожие формы. Во втором документе предварительно выбран один элемент из списка (добавлен атрибут SELECTED).
<HTML>
<BODY>
Выберите время года:
<FORM>
<SELECT NAME=year>
<OPTION SELECTED VALUE="winter"> зима
<OPTION VALUE="spring"> весна
<OPTION VALUE="summer"> лето
<OPTION VALUE="autumn"> осень
</SELECT>
</FORM>
</BODY>
</HTML>

<HTML>
<BODY>
<FORM>
Выберите время года:
<SELECT MULTIPLE NAME="year">
<OPTION SELECTED VALUE="winter"> зима
<OPTION VALUE="spring"> весна
<OPTION VALUE="summer"> лето
<OPTION VALUE="autumn"> осень
</SELECT>
</FORM>
</BODY>
</HTML>

Тег <INPUT>
Тег <INPUT>, в отличие от <TEXTAREA>и <SELECT>, является одиночным тегом. Он предназначен для сбора информации различными способами, включая текстовые поля, поля для ввода пароля, переключатели, флажки, кнопки для отправки данных (Submit) и для очистки формы (Reset, Clear).
Тег <INPUT> располагает следующими атрибутами, приведенными в таблице 8.
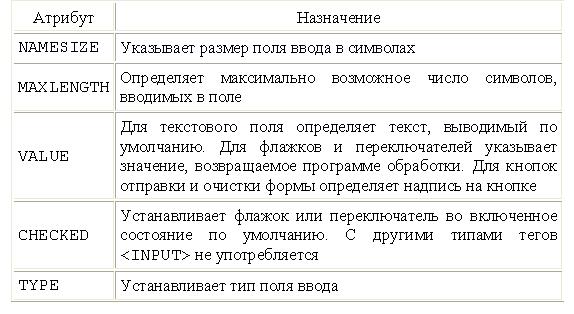
Таблица 8 – Атрибуты тега <INPUT>

Тип поля ввода, атрибут TYPE
Атрибут TYPE тега <INPUT> может принимать значения, приведенные в таблице 9.
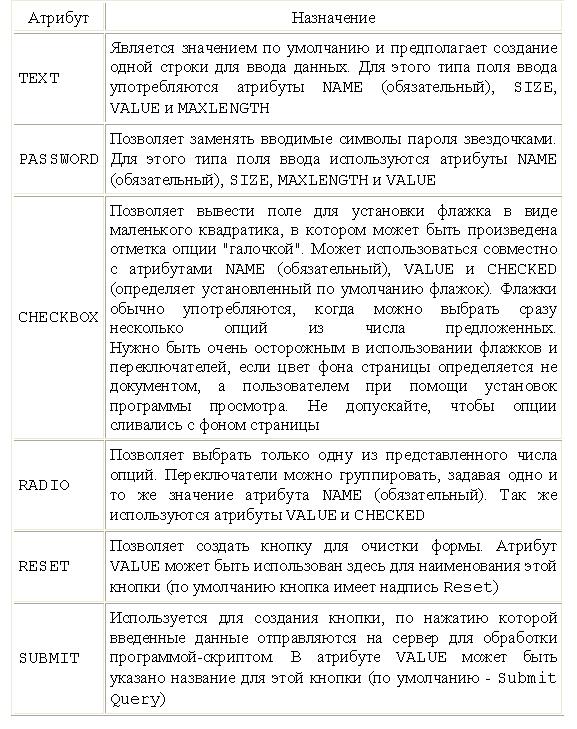
Таблица 9 – Значения атрибута TYPE тега <INPUT>

Пример
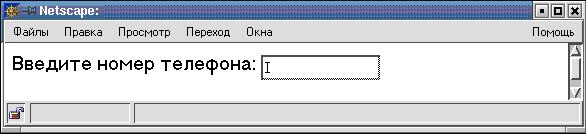
В следующей форме используется значение TEXT.
<HTML>
<BODY>
<FORM>
Введите номер телефона:
<INPUT TYPE="TEXT" NAME="phone"
SIZE="15" MAXLENGTH="12">
</FORM>
</BODY>
</HTML>

Пример
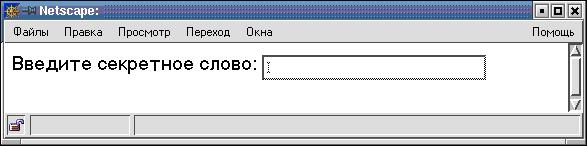
Использование значения PASSWORD.
<HTML>
<BODY>
<FORM>
Введите секретное слово:
<INPUT TYPE="password" NAME="secret_word"
SIZE="30" MAXLENGTH="30">
</FORM>
</BODY>
</HTML>

Пример
Использование значения CHECKBOX.
<HTML>
<BODY>
<FORM>
<INPUT TYPE="checkbox" NAME="checkbox1"
VALUE="checkbox_value1"> Вариант
<BR>
<INPUT TYPE="checkbox" NAME="checkbox2"
VALUE="checkbox_value2" CHECKED>
Предварительно выбранный вариант
</FORM>
</BODY>
</HTML>

Пример
В этом примере две формы расположены в соседних ячейках таблицы.
<HTML>
<BODY>
<TABLE ALIGN=center BORDER CELLSPACING=10>
<TR>
<TD>
Форма 1:
<FORM>
<INPUT TYPE="radio" NAME="choice"
VALUE="choice1"> yes.
<INPUT TYPE="radio" NAME="choice"
VALUE="choice2"> no.
</FORM>
</TD>
<TD>
Форма 2:
<FORM>
<INPUT TYPE="radio" NAME="choice"
VALUE="choice1" CHECKED> yes.
<INPUT TYPE="radio" NAME="choice"
VALUE="choice2">no.
</FORM>
</TD>
</TR>
</TABLE>
</BODY>
</HTML>

Пример
В следующей форме используется значение RESET.
<HTML>
<BODY>
<FORM>
<INPUT TYPE="reset">
<BR>
<INPUT TYPE="reset" VALUE="Очистить форму!">
</FORM>
</BODY>
</HTML>

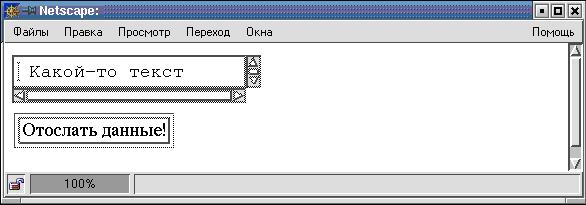
Пример
Использование значения SUBMIT.
<HTML>
<BODY>
<FORM>
<TEXTAREA> Какой-то текст </TEXTAREA>
<BR>
<INPUT TYPE="submit" VALUE="Отослать данные!">
</FORM>
</BODY>
</HTML>

Нестандартное использование элементов форм
Многие теги HTML используются в целях, для которых они изначально не предназначались, например, таблицы - для разметки страниц. Поэтому смело экспериментируйте и с элементами форм.
Наиболее гибкими являются меню выбора. Всплывающее меню может выполнять функцию информационной полосы, включенной в текстовый поток. Например, можно использовать меню выбора для размещения небольших рассказов (помещая фрагменты текста в элементы OPTION. Применение этих возможностей заставляет пользователя активнее взаимодействовать с содержимым вашей страницы.
Пример


Ниже приведен HTML-документ, в котором раскрывающийся список используется для размещения небольшого рассказа об авторе.
<HTML>
<BODY>
Немного о себе:
<FORM>
<SELECT NAME="about">
<OPTION SELECTED VALUE="line0"> Автобиография
<OPTION VALUE="line1"> ---------------
<OPTION VALUE="line2"> Меня зовут Михаил.
<OPTION VALUE="line3"> Я студент первого курса МГИУ.
<OPTION VALUE="line4"> Мои увлечения: футбол, теннис.
<OPTION VALUE="line5"> Я жду от вас писем по адресу:
<OPTION VALUE="line6"> petrov@mail.msiu.ru
</SELECT>
</FORM>
</BODY>
</HTML>